 |
| process golang input in sciter |
Though the upper scenario is more real, we will go with a very simple example [ as still, we are in earlier stages ]. We will take two integer inputs from the user and then send those inputs to go function that will show the response given by code in the GUI over a label.
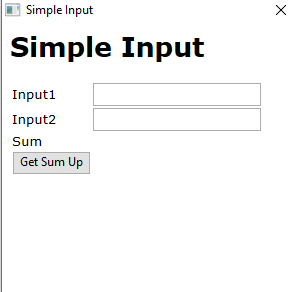
First Lets See a working demo
Main goal of this post is to show you use of ' view ' in TIScript and ' DefineFunction ' function in GoLang File.
So let's see the GUI File First.
GUI File
First of all we will setup our input elements to get integers (not float ! keep it simple ... very simple...)
<html>
<head>
<style>
</style>
</head>
<body>
<h1>Simple Input</h1>
<table>
<tr>
<td><label for="">Input1</label></td>
<!-- We are defining that input of below input
element has to be integer
By the way if you insert no numeric values
then it will consider it as Zero [0] -->
<td><input|integer #n1></td>
</tr>
<tr>]
<td><label for="">Input2</label></td>
<!-- Same as input #n1 -->
<td><input|integer #n2></td>
</tr>
<tr>
<td>
<label for="">Sum</label>
</td>
<td>
<label for="" #sum></label>
</td>
</tr>
<tr>
<td> <button #btn1 >Get Sum Up</button></td>
</tr>
</table>
...
</body>
</html>
Now, after setting up for input we have to grab those values and how to pass on to golang code where this inputs are going to be processed. So, we need TIScript for it.
<html>
<head>
<style>
</style>
</head>
<body>
<h1>Simple Input</h1>
<table>
<tr>
<td><label for="">Input1</label></td>
<!-- We are defining that input of below input
element has to be integer
By the way if you insert no numeric values
then it will consider it as Zero [0] -->
<td><input|integer #n1></td>
</tr>
<tr>]
<td><label for="">Input2</label></td>
<!-- Same as input #n1 -->
<td><input|integer #n2></td>
</tr>
<tr>
<td>
<label for="">Sum</label>
</td>
<td>
<label for="" #sum></label>
</td>
</tr>
<tr>
<td> <button #btn1 >Get Sum Up</button></td>
</tr>
</table>
<script type="text/tiscript">
// Get values of input when
// #btn1 get clicked
// passdown data to the gocodes Sum function binding
event click $(#btn1){
self#sum.text = view.Sum(self#n1.text, self#n2.text)
}
</script>
</body>
</html>
Here " view " is most important thing that you need to understand. It's a glue between your golang code and TIScript. view is Sciters own element that helps you to communicate with golang code. To call a function defined in golang you need to use view.
For calling function defined in golang use view like view.[function-defined-on-golang]
Here is one restriction.
You can not call any function defined in your gocode. You can call only those functions which are defined with your sciter window.
GoLang File
Please read comments as well in the code.
main.go
package main
import (
"fmt"
"github.com/fatih/color"
"github.com/sciter-sdk/go-sciter"
"github.com/sciter-sdk/go-sciter/window"
)
func main() {
rect := sciter.NewRect(100, 100, 300, 300)
window, _:= window.New(sciter.SW_MAIN|sciter.SW_CONTROLS|
sciter.SW_ENABLE_DEBUG, rect)
window.LoadFile("./main.html")
// Here First argument Sum is the name of the function by which
// we can call the function defined in the second argument
// While Second argument says which function to be called from
// golang program which is Sum that defined below.
window.DefineFunction("Sum", Sum)
window.SetTitle("Simple Input")
window.Show()
window.Run()
}
// Sum is function that will be called when some calls "Sum" function
// on TIScript. Becase we have Define Function "Sum" as Sum. [ See highlighted line in main function ]
// And Ya, function signature will be same for every function you want to call from
// TIScript
func Sum(vals ...*sciter.Value) *sciter.Value {
sumval := 0
for _, val := range vals {
sumval += val.Int()
fmt.Println(val.Int())
}
return sciter.NewValue(sumval)
}
Here, In go program we have define Sum function which are calling from TIScript using view.Sum(*) inside script of HTML we have defined.
window.DefineFunction("Sum", Sum)
here ,
window is type of *window.Window which is responsible for our window creation on golang side.
DefineFunction is function helps to define function for that window. That means you can call go function defined with DefineFunction from TIScript.
So this function in formal way we describr like this
[window-variable-name].DefineFunction("f1",f2)
- f1 = name you want to use at TIScript to call the function. [ means view.[function-name] ]
- f2 = name of your go function you want to call [ It should have sciter compatible signature
- sciter compatible function signature is func name( vals... *sciter.Value) *sciter.Value ()
Output
 |
| Output |
Gays, I have tried my best to explain window.DefineFunction. But, still I am not satisfied with what i have explained.
I don't know what is missing. If you find it please inform me.
Have a great Day!
😏
Comments
Post a Comment